Gravity Forms Limit Checkboxes
Limit how many checkboxes of a checkbox field may be selected at any given time.

What does it do?
This plugin allows you to limit how many checkboxes of a Checkbox field may be selected at any given time. It supports specifying a minimum and maximum limit per checkbox field and also allows you to span one field’s limits across multiple fields!
With Limit Checkboxes you can create:
- Surveys where users must pick a specific number of choices
- Booking forms where users must pick only one time
- Event forms where users can choose up to x activities
- Pizza order forms that limit topping choices
- And many more!
Features
- Limit how many checkboxes can be checked.
Set how many choices users can pick from a single Checkbox field. - Set minimum and maximum limits per checkbox field.
Users must pick at least x, but no more than y. - Span limits across fields.
Share limits across multiple fields in a single form. - Supports multiple field types.
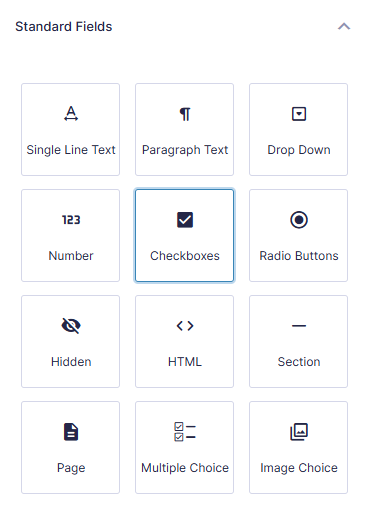
Limit selections on Checkbox, Multiple Choice and Image Choice fields. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
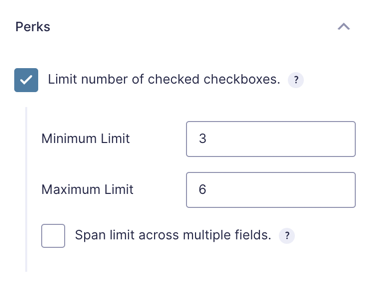
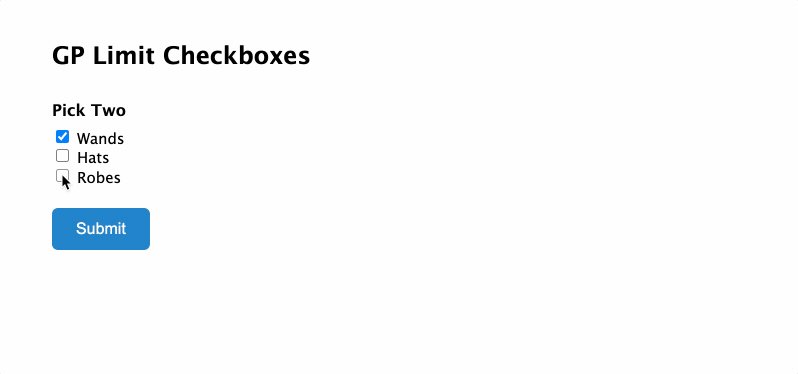
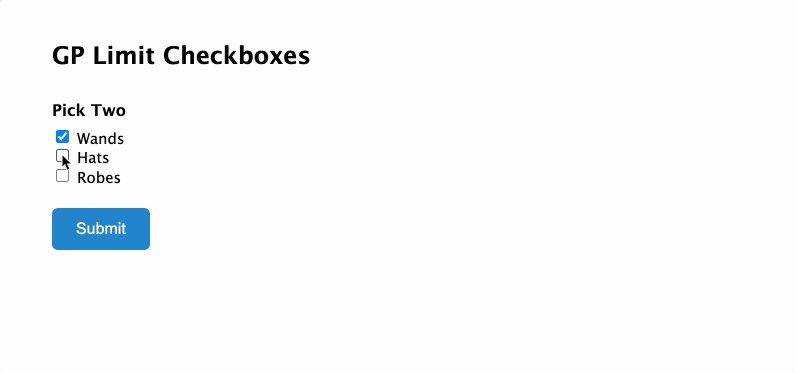
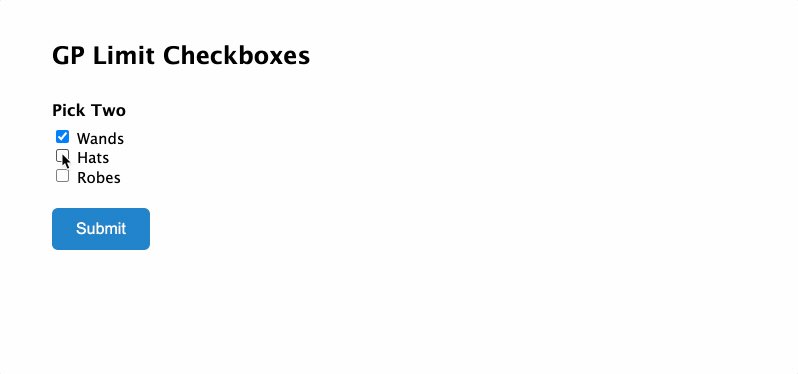
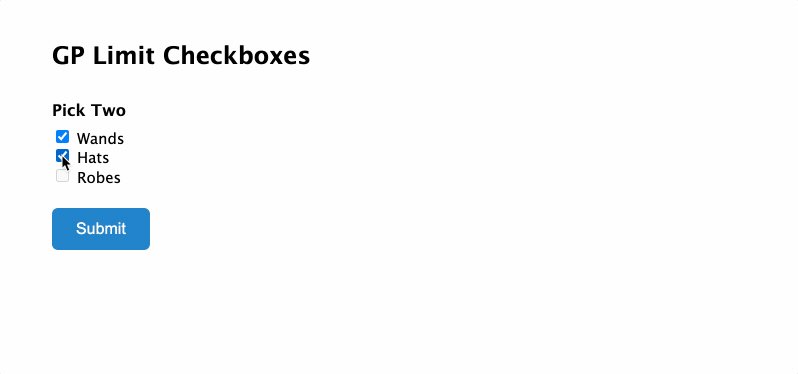
After installing and activating Gravity Forms Limit Checkboxes, all Checkbox fields will show the Perks tab in within the form editor. Let’s have a look how to use it.
Limit Checkboxes also supports Multiple Choice and Image Choice fields. While these fields do support setting limits out of the box, Limit Checkboxes adds support for preventing additional selections live and spanning limits across multiple fields.
Feature Details
Maximum Limit
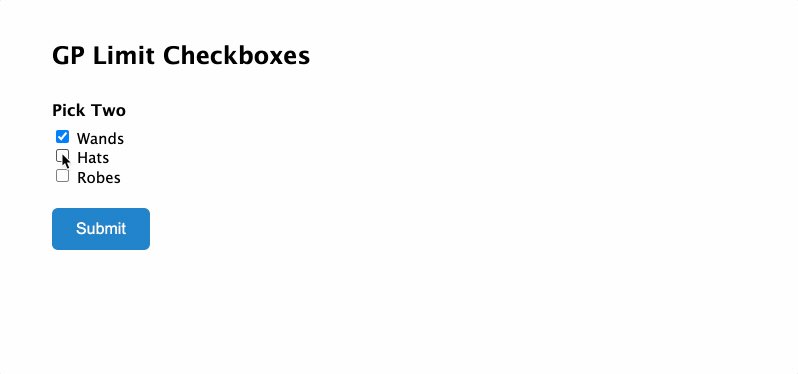
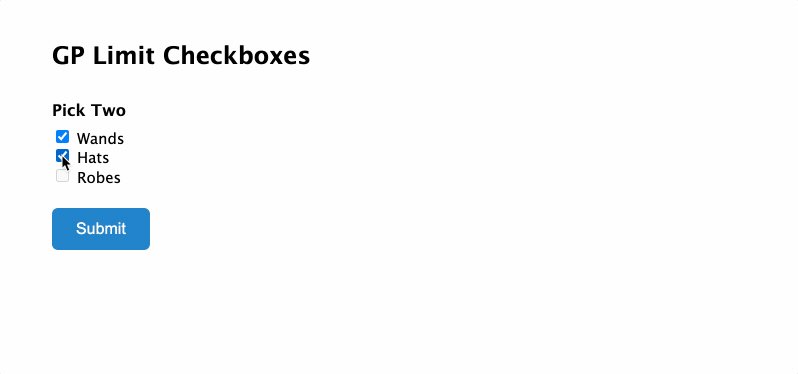
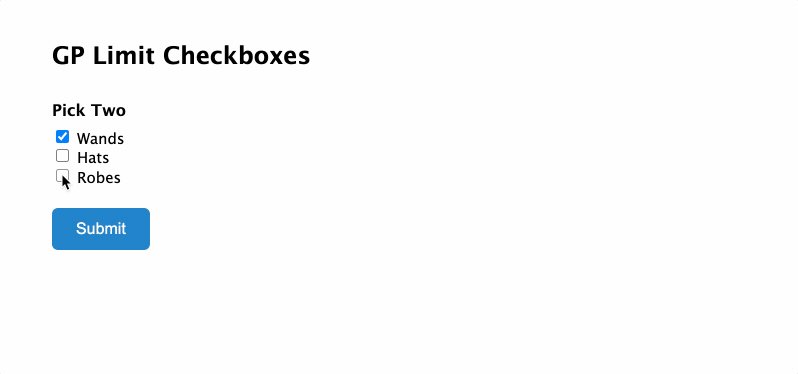
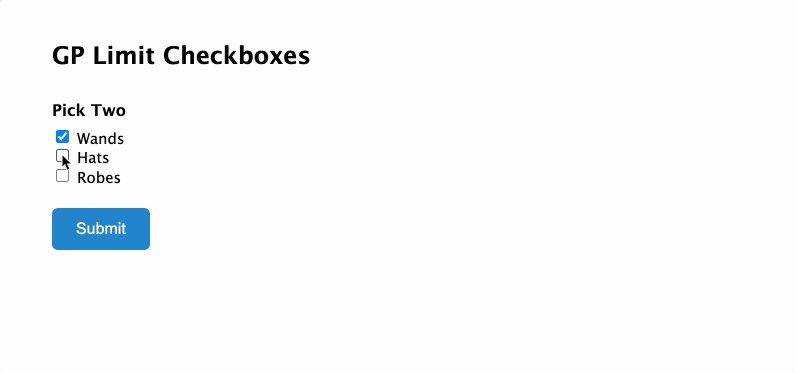
Once the maximum limit has been reached for a specific field or a group of fields with a shared limit, the rest of the unchecked boxes are disabled and not checkable. Unchecking one of the currently checked boxes (thereby bringing the number of checked boxes under the limit) will make the previously disabled checkboxes check-able.

Related Snippets
Minimum Limit
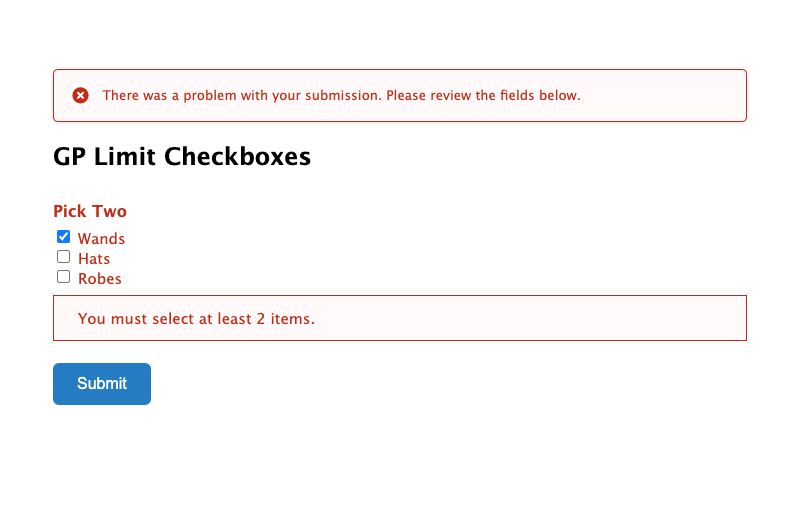
The minimum limit is validated when the form is submitted. If the user did not select enough checkboxes it will return a validation error with the minimum number of checkboxes that must be checked.

Usage Examples
- How to Dynamically Populate a Ranked Survey Field in Gravity Forms
- How to Filter Checkboxes by Checkboxes using Dynamic Population
Related Snippets
- Validate Minimum Limit Only When Field is Required
- Add support for min limit Soft Validation with GP Page Transitions
Spanning limits across multiple fields
If you would like to span a limit across multiple fields, follow the above instructions to set the base limits and then follow these steps to enable the spanned limit functionality and select which fields the limit should be spanned across.

|
Check the Span limit across multiple checkbox fields checkbox. |

|
Select each field that should share the base limits specified for the current field from the drop down. |
When a limit is spanned across multiple checkbox fields, all checked boxes in those fields will count towards the specified limit. For example, if you have two Checkbox fields with a shared limit of two (2), you will be able to select two checkboxes from a single field or one checkbox in each field.
Troubleshooting Issues
If Limit Checkboxes isn’t working as expected, you can try performing a theme or plugin conflict test to determine if another plugin is interfering with the functionality.
FAQ
Can different checkbox limits be set based on conditional logic?
Yes! You can use the Conditional Limits snippet to add support for conditional limits. This is an advanced implementation, so you’ll need to define the conditional logic directly in the snippet. Feel free to contact our support if you need any help setting this up.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- How to Dynamically Populate a Ranked Survey Field in Gravity Forms
Simplify your Ranking fields and make your surveys easier for your audience to complete. - How to Filter Checkboxes by Checkboxes using Dynamic Population
Use Checkbox selections to filter other Checkboxes on your form. Example: turn a customer's selection of yoga class times into that customer's preferred times. - How to Style Gravity Forms Read-Only Fields
An overview of how to style read-only and disabled fields with CSS. Includes examples of how to target specific field types and different methods of styling. - Spotlight: Building an Online Award Nomination System using Gravity Forms
Butler Trust’s complete award nomination system is worthy of its own award — and shows that you truly can customize Gravity Forms into anything. - Spotlight: Turning Gravity Forms Into a Complete Hiring Platform
See how David Kendall worked his magic with Gravity Forms and Gravity Perks to build a complete recruiter CRM.